KML
En anpassad karta i din app
Tack vare GoodBarbers KML-integration kan du lägga till en karta med dina viktigaste punkter i din applikation. Denna integration gör att du kan visa strategiska platser (som till exempel butiker) tack vare en karta som du har skapat i förväg med hjälp av plattformar som Google Maps, som kommer att integreras i din GoodBarber-app. På så sätt kan du ändra din karta så snart det behövs, enligt de olika möjliga ändringarna och återintegrera den i din app på samma sätt. Din karta kommer att finnas permanent i din app och vara tillgänglig för alla dina användare. På så sätt får du mer synlighet och kan erbjuda ytterligare och relevant innehåll till dina användare. Upptäck denna integration och dess huvudfunktioner.
- Titel och beskrivning
- Bild
- Intressanta punkter
- Ritning av bana och polygoner
- Ambulerande handling

Hur integrerar man KML?
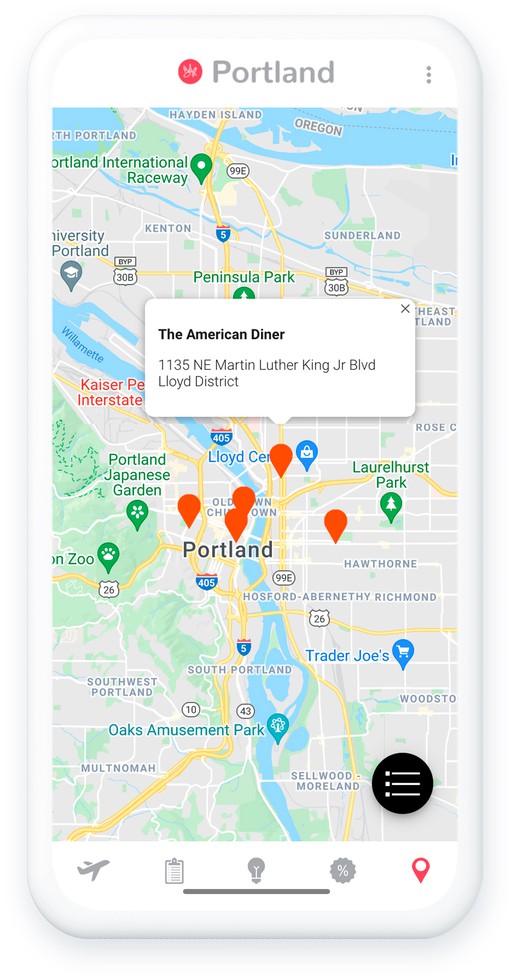
Med den här funktionen kan du lyfta fram strategiska platser genom att visa en karta och dess olika viktiga punkter i din app.
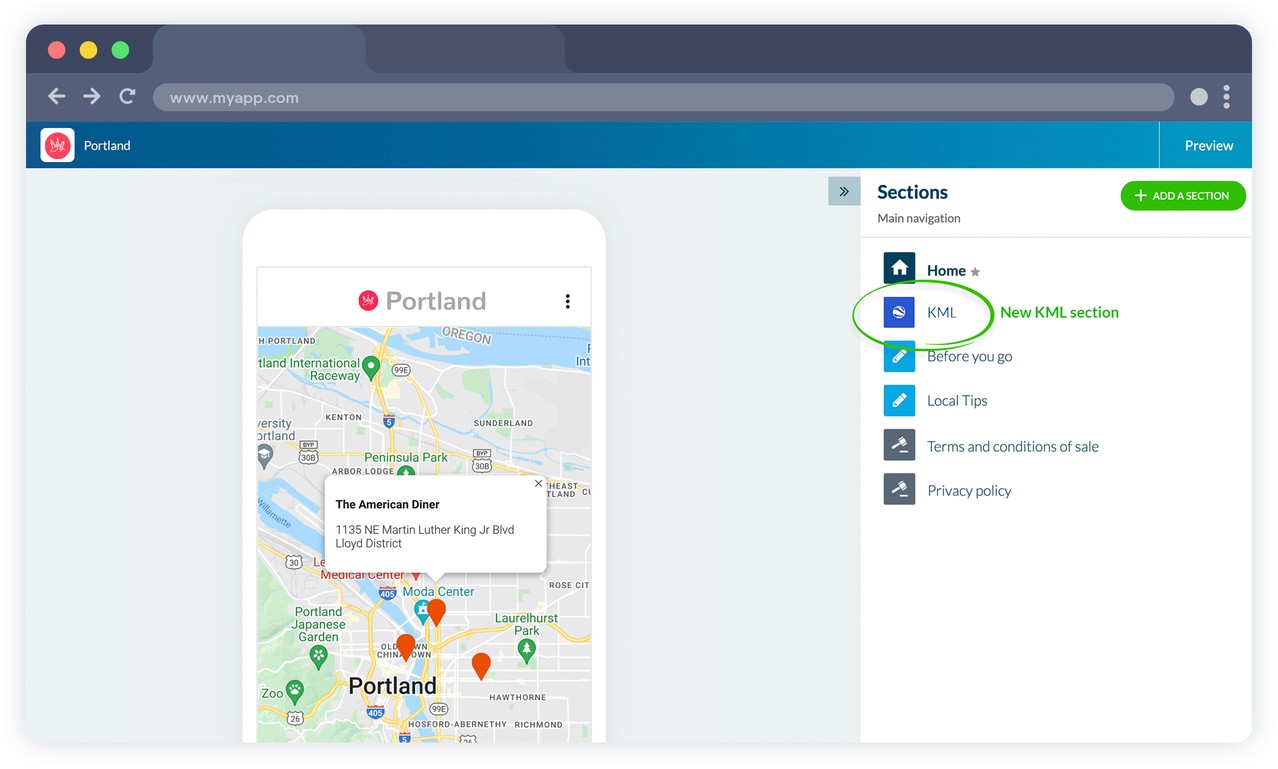
- 1Lägg till KML-tillägget
- 2Ge den en titel
- 3Om du väljer att ladda upp en fil, ladda ner filen till din dator, välj KML-mallen och klicka på "bläddra" för att importera filen till ditt backoffice.
- 4Om du väljer att använda en webbadress väljer du den andra mallen och klistrar in webbadressen till din KML-fil.
- 5Klicka på Lägg till för att se det nya avsnittet visas i din app.
För en detaljerad steg-för-steg-guide, vänligen se vår online-hjälp
Din karta är nu integrerad i din app!

Efter installationen kommer en ny KML-sektion att visas i menyn i din app. Du kommer att kunna byta namn på det enligt det tillgängliga innehållet.
På samma sätt som för de andra avsnitten i din app kan du ändra designen. Hitta dina viktigaste platser direkt i din app och gör det lättare för användarna att komma åt dem.
 Design
Design