
GoodBarber
Designsystem
Upptäck hur vi revolutionerar skapandet av appar för sömlösa, vackra upplevelser på alla plattformar.
GoodBarbers designsystem
GoodBarber Design System är en heltäckande lösning som fungerar som ett ramverk, en verktygslåda och en grafisk manual för designers och utvecklare. Det erbjuder utvecklande riktlinjer för ett konsekvent designspråk, vilket säkerställer effektivitet och skalbarhet.
Den fastställer gemensamma designprinciper och mönster samtidigt som den tillåter flexibilitet och anpassning vid behov. I slutändan hjälper det till att effektivisera apputvecklingen och skapa vackra och funktionella appar.
Varför dessa designriktlinjer?
GoodBarber, en appbyggare utan kod som lanserades 2011, ger användare möjlighet att skapa fantastiska native-appar eller Progressive Web Apps utan ansträngning. Genom att upprätthålla vårt engagemang för excellens tillhandahåller vi kontinuerligt de bästa lösningarna för vackert appskapande.
I GoodBarbers tidiga dagar var UX-design inte helt förstådd, vilket gjorde apputveckling utmanande utan konsekventa riktlinjer. Vår resa ledde oss till att utveckla GoodBarber Design System, som erbjuder omfattande riktlinjer och bästa praxis för att uppnå visuell konsistens, effektivisera utvecklingen och säkerställa en konsistent användarupplevelse.
Genom att dela våra designprinciper ger vi användarna möjlighet att uppnå konsistens, effektivitet och skalbarhet i sin apputveckling, vilket förbättrar den övergripande kvaliteten på de appar som skapas med vår teknik.

Utvecklare har tillgång till de tekniska specifikationerna för sidorna och komponenterna: deras storlek, deras positionering, deras beteenden och deras egenskaper.

Designers kan förlita sig på en uppsättning avståndsregler, teckenstorlekar, bildförhållanden eller färgfördelning för att skapa nya sidor.
Målsättningar

Effektivisera skapandet och produktionen av mallar genom att implementera konstruktionsprinciper.

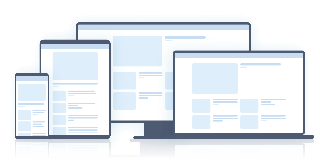
Säkerställ visuell konsekvens mellan sidorna i en app på olika plattformar.

Garantera en smidig och optimal användarupplevelse
Vad är en bra design?
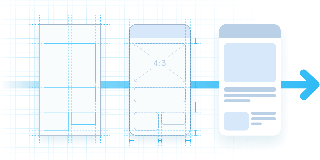
 Bra hantering av utrymmen
Bra hantering av utrymmen
Inom design spelar "vitt" utrymme, även känt som negativt utrymme, en avgörande roll för att skapa en ren och tydlig design genom att separera och framhäva element. Dessutom hjälper det till att skapa en hierarki och vägleda användarens öga till viktig information. För att säkerställa visuell konsistens på olika sidor används återkommande avståndsvärden och element justeras med hjälp av ett rutnät för en smidig läsupplevelse.
 Tydlig hierarki
Tydlig hierarki
Att uppnå god kontrast mellan textnivåer är avgörande för en organiserad och läsbar layout. Vi använder golden ratio för att fastställa storleksförhållandena mellan rubriker och brödtext, vilket säkerställer estetik och funktionalitet. Dessutom använder vi typografiska tekniker som vikt, färg och mellanrum för att förbättra kontrasten och styra användarens uppmärksamhet, vilket resulterar i en visuellt organiserad och lättläst layout.
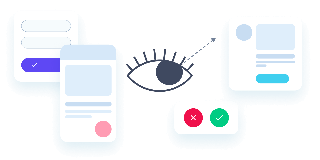
 Bra hantering av teckensnitt och färger
Bra hantering av teckensnitt och färger
Begränsning av antalet teckensnitt och färger ökar tydligheten och undviker förvirring i designpresentationen. Användarna väljer bland förinställda teman med en definierad uppsättning teckensnitt, vilket underlättar estetisk enhetlighet och användaranpassning. Användningen av fyra huvudfärger säkerställer en effektiv informationshierarki, med strategisk fördelning för varumärkesidentitet och interaktiva element.
Det här ramverket gör det möjligt att använda en effektiv standarddesign för appar, men GoodBarber gör det också möjligt för avancerade användare att anpassa sin produkt på ett mycket exakt sätt, långt utöver de grundläggande rekommendationerna.
Utforska GoodBarber Design System och ta del av kraften i sömlös appdesign!
Utforska vårt designsystem Design
Design